Comment insérer le graphique à votre site internet
Cette page explique comment insérer le graphique BullionVault à un site internet et énumère toutes les options de configurations possibles qui peuvent être utilisées pour customiser le graphique. Vous pouvez également intégrer un widget BullionVault customisable des cours. Nous mettons tout en oeuvre pour offrir des cours fiables et corrects, mais BullionVault ne peut pas garantir la stabilité des graphiques des cours de l'or ou des widgets ou l'exactitude des données fournies.
Charger la bibliothèque du graphique
La bibliothèque du graphique est écrite en javascript et hébergée sur le serveur de BullionVault. Il n'est pas nécessaire de télécharger la bibliothèque sur un autre serveur. Il suffit d’ajouter la balise de script ci-dessous dans l’entête de la page où vous souhaitez intégrer le graphique.
<!doctype html>
<head>
<script type="text/javascript" src="https://or.bullionvault.fr/chart/bullionvaultchart.js?v=1"></script>
</head>
Créer une occurrence de graphique
Le graphique est ajouté en appelant le constructeur du graphique de BullionVault avec deux arguments. Le premier argument est un tableau associatif avec les options de configurations. Toutes les options disponibles sont listées ci-dessous. Le second argument est l’identité de l’élément DOM dans lequel le graphique devrait être intégré. Cela peut-être un DIV ou tout autre élément de séquence.
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
Options d’initialisation du graphique
| bullion | Sélectionne le type de métal à afficher. Veuillez noter que si les boutons pour changer de métal sont affichés dans le panneau des boutons (switchBullion), la configuration de l’utilisateur stockée dans un cookie est prioritaire sur cette option. Accepte les valeurs : gold ou silver ou platinum ou palladium, (ce qui veut dire or ou argent ou platine ou palladium) |
| currency | Sélectionne la devise qui devra être affichée. Veuillez noter que si la liste déroulante pour changer de devises est affichée dans le panneau des boutons (switchCurrency), la configuration de l’utilisateur stockée dans un cookie est prioritaire sur cette option. Accepte les valeurs : « USD », « GBP », « EUR », « JPY », « AUD », « CAD », « CHF » |
| timeframe | Sélectionne la période à afficher, de 10 minutes à 20 ans. Veuillez noter que si les boutons pour changer de période sont affichés dans le panneau des boutons (switchTimeframe), la configuration de l’utilisateur stockée dans un cookie est prioritaire sur cette option. Accepte les valeurs : « 10m », « 1h », « 6h », « 1d », « 1w », « 1m », « 1q », « 1y », « 5y » et « 20y », (ce qui veut dire « 10m », « 1h », « 6h », « 1j », « 1s », « 1m », « 3m », « 1a », « 5a » et « 20a ») |
| chartType | Représente le type de graphique. Les types proposés sont Ligne et Haut-Bas-Clôture. Veuillez noter que si la liste déroulante pour changer de type de graphique est affichée dans le panneau des boutons (switchChartType), la configuration de l’utilisateur stockée dans un cookie est prioritaire sur cette option. Accepte les valeurs : « line » ou « hlc » (ce qui veut dire « Ligne » ou « haut-bas-clôture ») |
| miniChartMode | Passer du mode graphique au mode « Mini graphique », qui permet de très petites tailles, mais ne contient pas tous les caractéristiques. Ce mode est idéal pour intégrer le graphique dans une colonne sur votre site. Accepte les valeurs : « true » ou « false » (ce qui veut dire Vrai ou Faux) |
| miniChartModeAxis | Spécifie quel axe y devrait être affiché en Mode mini graphique. Accepte les valeurs : « kg », « oz » ou « both » (ce qui veut dire Kg, Oz ou Les deux) |
| referrerID | Si vous participez à notre programme d’affiliation utilisez ce paramètre pour être récompenser pour la redirection de nouveaux clients vers notre site avec les liens sur le graphique. Accepte les valeurs : votre nom d’utilisateur BullionVault, par exemple « NOMDUTILISATEUR » |
| containerDefinedSize | Contrôle la taille du graphique et permet de l’ajuster à l’élément parent (containing div) ou la fenêtre (iframe) et de le redimensionner correctement. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| displayLatestPriceLine | Montre/ cache la ligne indiquant les derniers cours et l’heure de la dernière actualisation. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| switchBullion | Montre/ cache les boutons pour changer de métal. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| switchCurrency | Montre/ cache la liste déroulante pour changer de devise. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| switchTimeframe | Montre/ cache les boutons pour changer la période. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| switchChartType | Montre/ cache la liste déroulante pour changer de le type de graphique. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
| exportButton | Montre/ cache le bouton exporter qui permet aux utilisateurs de télécharger les données du graphique au format CSV. Accepte les valeurs : true ou false (ce qui veut dire Vrai ou Faux) |
Remarques sur les options
- Les boutons avec les valeurs entre guillemets ne sont pas sensibles à la casse.
- Votre referrerID sera votre nom d’utilisateur BullionVault.
- Le bouton de MiniChartModeAxis n’est pas pris en compte à moins que miniChartMode soit vrai.
- Les éléments de contrôle des boutons (comme switchBullion, switchCurrency, switchTimeframe, switchChartType et export) ne sont pas pris en compte si le graphique est en mode miniChartMode. Tous les éléments de contrôle sont désactivés dans ce mode.
Exemples d’utilisations
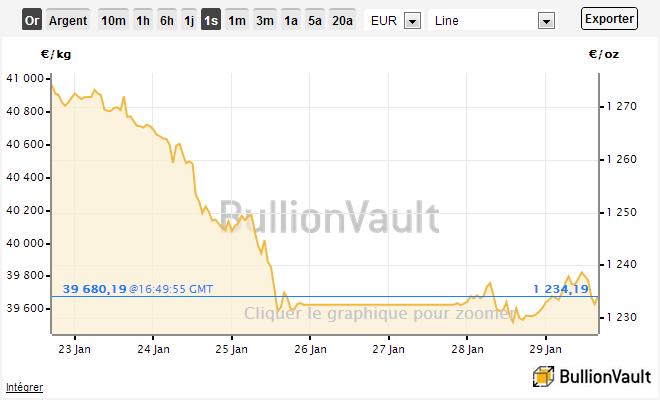
Variante 1 : graphique normal configuré pour l’or en USD en kilogrammes et onces dans une période d’une semaine et en mode ligne, ayant une taille de 660x400px avec tous les contrôles actifs.
<html>
<head>
<script type="text/javascript" src="https://or.bullionvault.fr/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
Le graphique résultant est ci-dessous :

Variante 2 : Mini graphique intégré configuré pour l’or en GBP par once en période d’un jour, avec le mode ligne et la taille de 170x105px.
<html>
<head>
<script type="text/javascript" src="https://or.bullionvault.fr/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'GBP',
timeframe: '1d',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MYUSERNAME',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: false,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
Le graphique résultant est ci-dessous :